A Chess tournament standings table is a good case study to implement a simple react component that stores data as part of each cell so that
as and when the players move up or down the table, as per their match position, the individual game score against individual players is maintained in each cell.
This means that each cell stores data as
cellData={gameResult: 0, 1/2 or 1, opponent: 1-maxNumberOfPlayers, points: totalMatchPoints,}
This is the simple business requirement that is to be delivered as a product utility for a chess website like, say, Chess.com.
As a first step, we find the entities that interact with other in this system, the responsibilities of each entity and the relationships.
The first entity is, of course, the results board. What are its responsibilities?
Primarily, it should display/reflect the latest status of the tournament.
Upon the completion of each round, its status should show an updated, latest positions of the players.
Does the board itself do the display and the update?
Since in a real life scenario, results boards are maintained by a score keeper, let the score keeper be the entity to manage and maintain the positions and the scores of the players.
The business requirements and the model are clear.
I will use Behavior Driven Development (BDD) to convert the business requirements to a technical blueprint so that the initial analysis of all the scenarios are done and if any discrepancies, the cost of change would not be as high if we had simply allowed the development to happen without doing the tests of the business cases.
Using gherkin syntax to write the feature, we have
Feature: Results board
Scenario: Maintain each player's score in relation to each opponent played and total score
Given a player is playing in the tournament, the board should have a row representing each round
played by the player
Then the board row should be visible with a cell for each round
Note that there is no when clause yet. This is because we have no action present in the system. We are only looking for the business rules and whether they are testable.
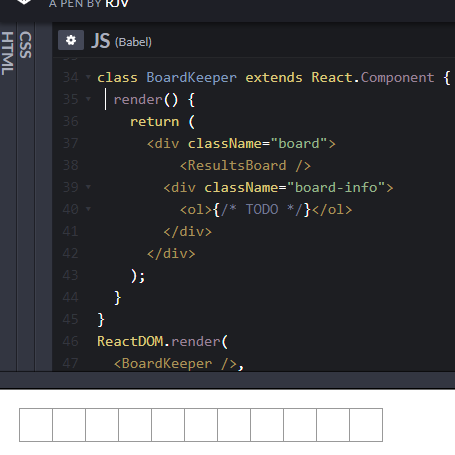
Here is the CodePen for this initial code state.
Proceeding to the next step, Test Driven Development (TDD) is clear.
The first test case is "Is each player represented as a row in the board?" Not yet.
Question: What are the data required to make this test pass?
Answer: We need the number of players participating in the tournament and max rounds to be played by each player.
This is the simplicity and clarity that BDD provides when translating requirements to code and the design evolves through each test.




No comments:
Post a Comment